산 넘어 산....
이번엔 새로운 이유로 인해서 제 사이트의 페이지가 색인이 안된다고 하네요. ㅠㅠ 어휴
또 해결해보도록하겠습니다.

전체 글이 48개인데 색인은 17개만 되네요 ^..^

글은 48개인데 색인 생성되지 않은 게 125개나 되는 게 이상하죠? 보니까 제가 원래 블로그 주소생성을 숫자로 표기했었는데 문자로 표기 변경을 했었거든요. 그러면서 기존에 숫자로 표현되었던 주소가 색인이 생성되지 않는 주소로 다 남아있더라고요. (주소 끝에 /m/이 들어간 모바일 주소와 m이 없는 웹사이트 주소가 다 포함되어 있었어요.)
즉 이제는 쓰이지 않는 주소가 색인이 되지 않는다고 오류로 뜨는 것이죠.
그래서 리디렉션(웹사이트의 페이지 주소가 변경되었다면 자동으로 새로운 주소로 보내주는 리디렉션을 사용하면 사용자에게 혼란을 주지 않을 수 있죠.)이 오류가 난 것 같았어요.
그리고 색인생성되지 않는 이유 3가지가 참 어렵네요...

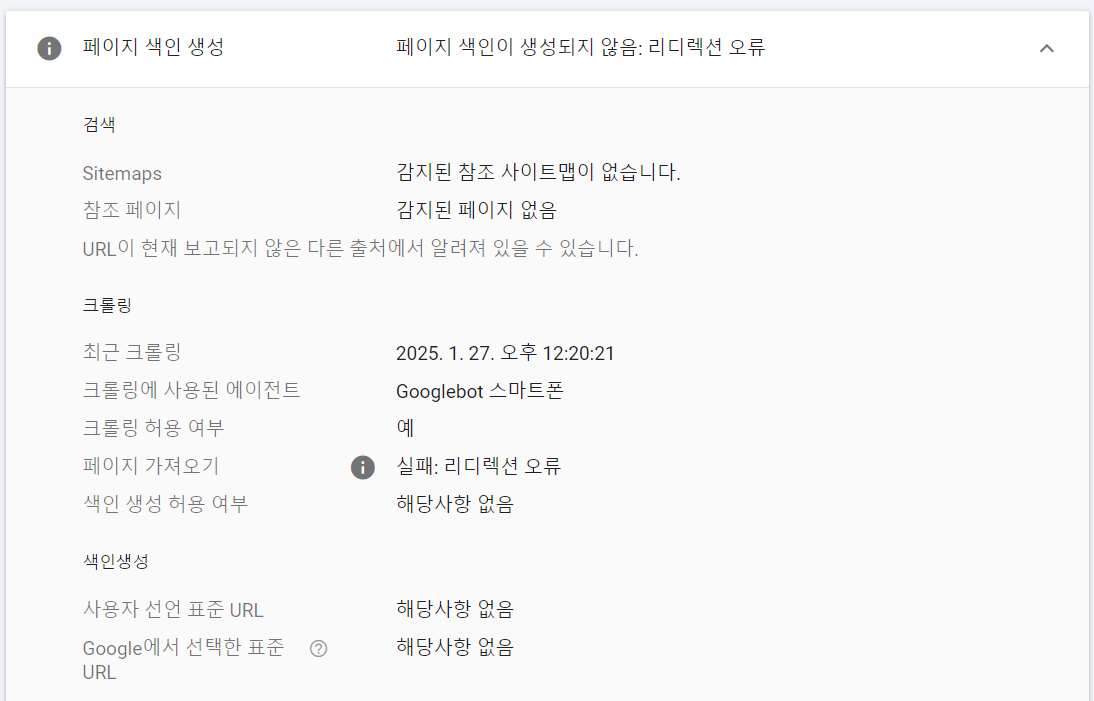
숫자로 표기되던 예전 주소를 테스트해 볼게요.
색인요청했지만 리디렉션(웹사이트의 URL이 다른 URL로 변경되는 과정) 오류로 색인실패했어요.

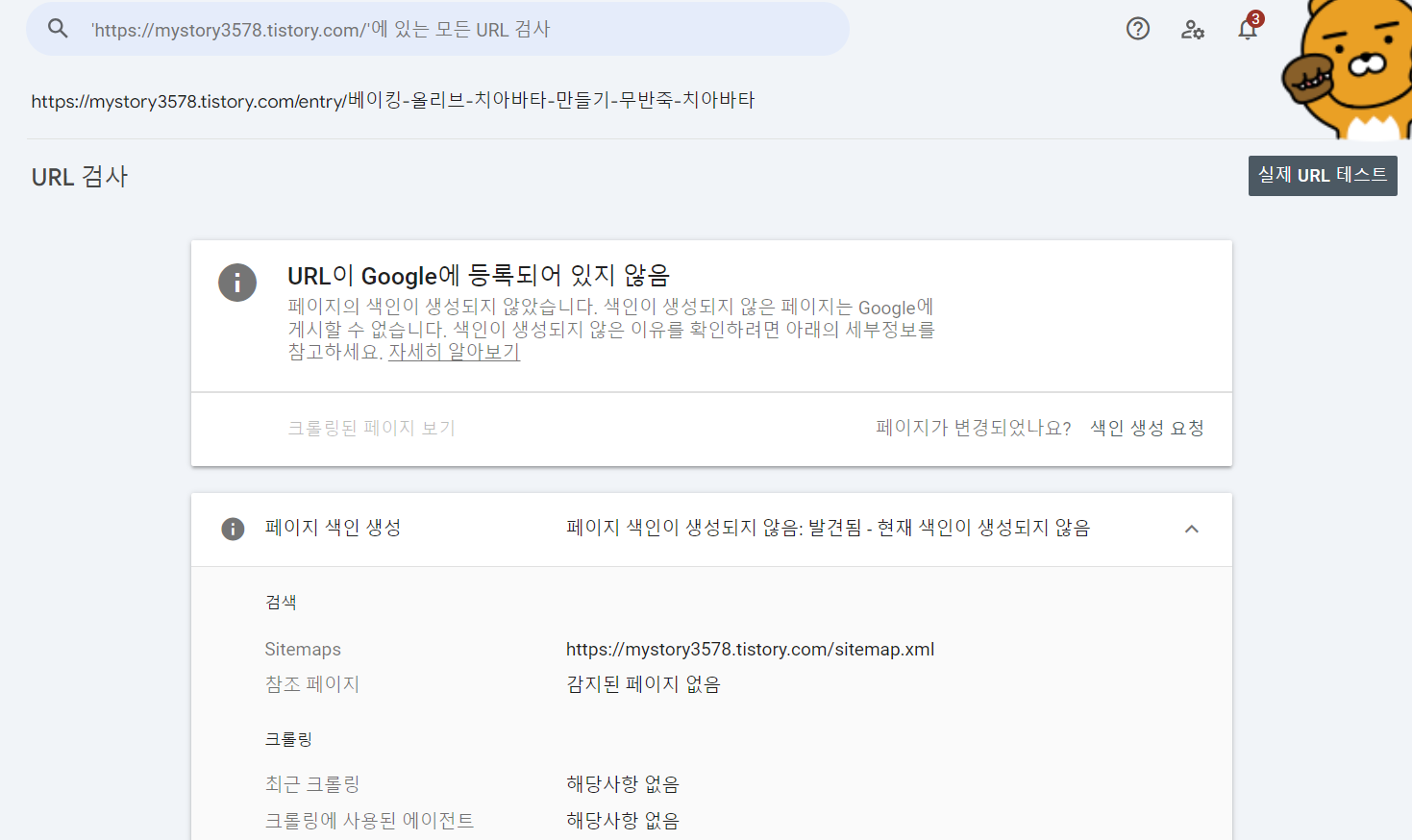
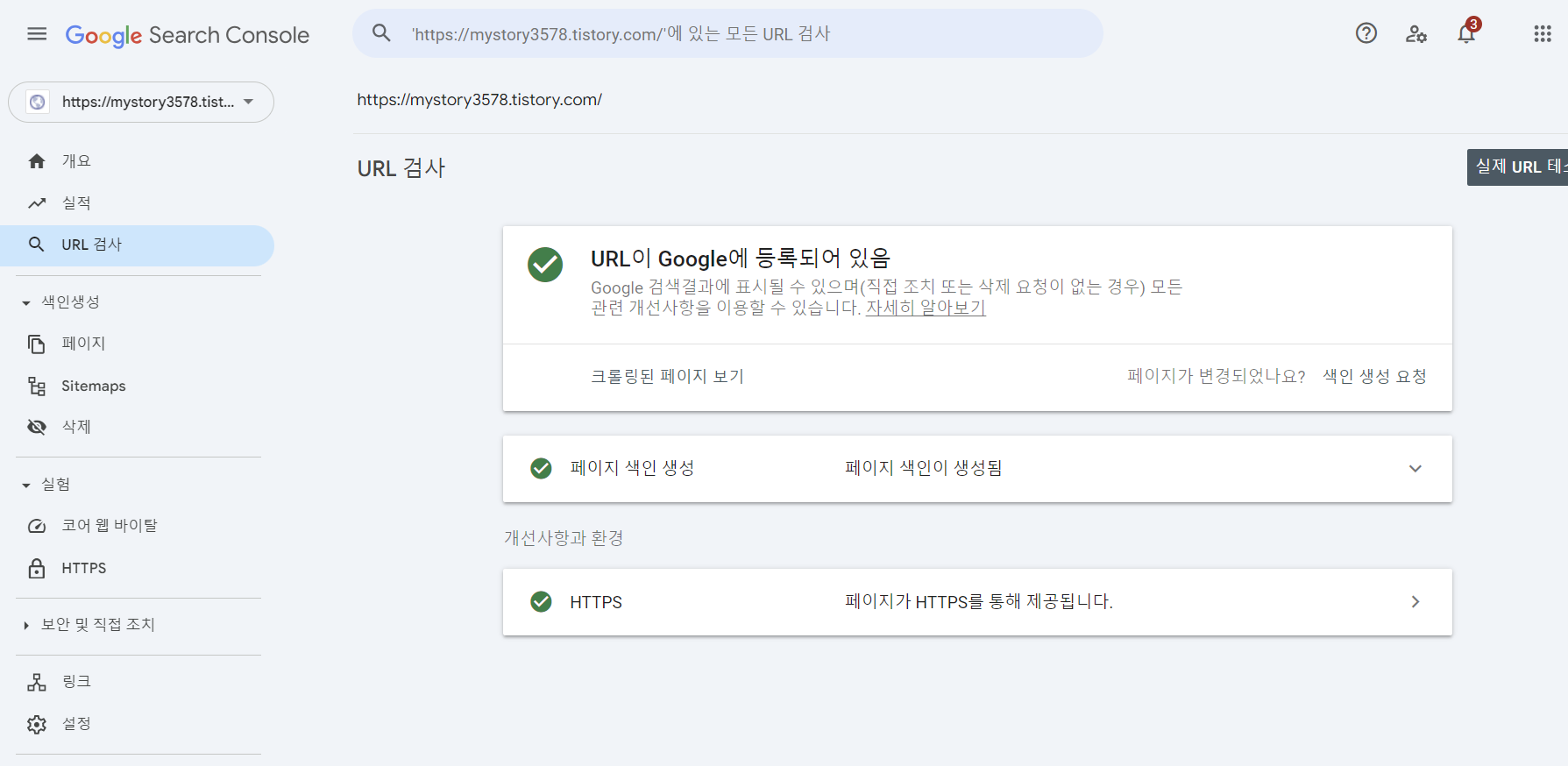
똑같은 내용이지만 제가 주소표기를 변경해서 현재 문자로 주소가 뜨지만 색인되지 않는 주소를 검색해 보겠습니다.

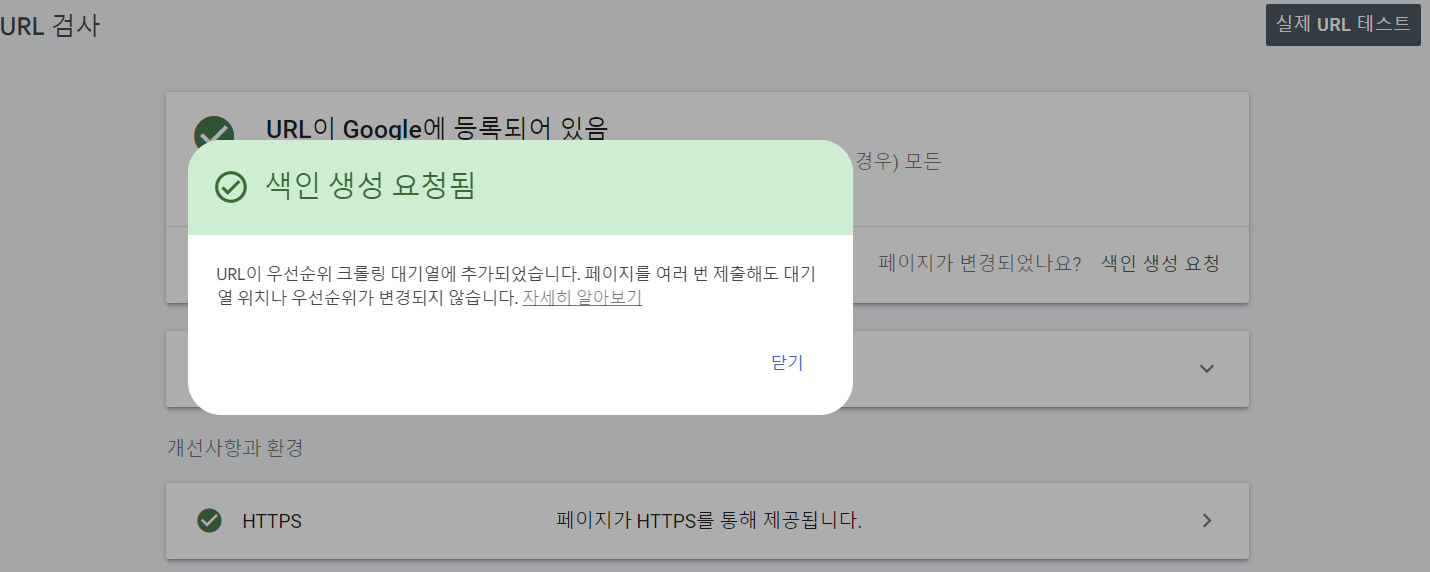
색인되지 않죠? 색인생성요청을 클릭합니다.

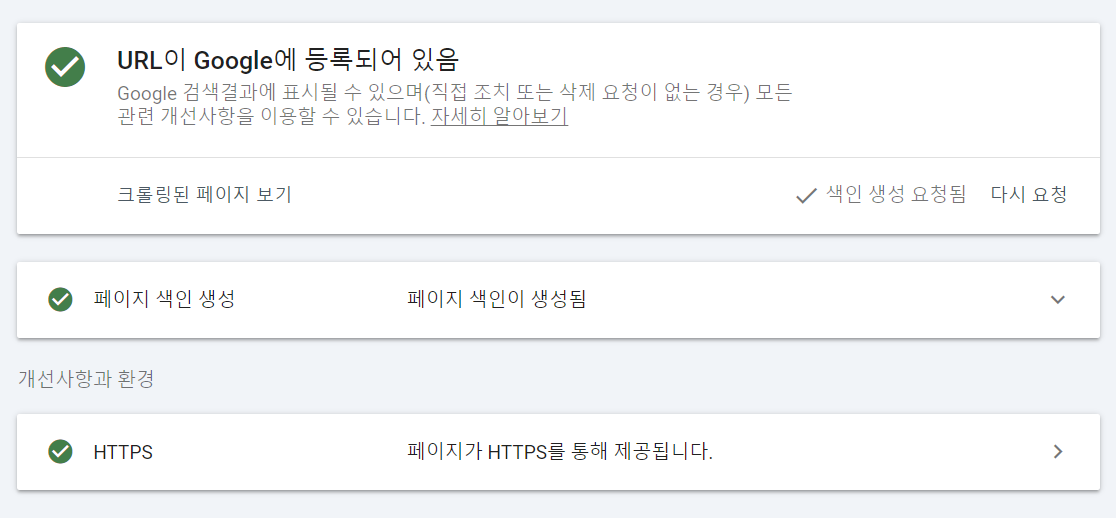
잠시 뒤 드디어 등록할 수 있다고 나오네요. ㅠㅠ

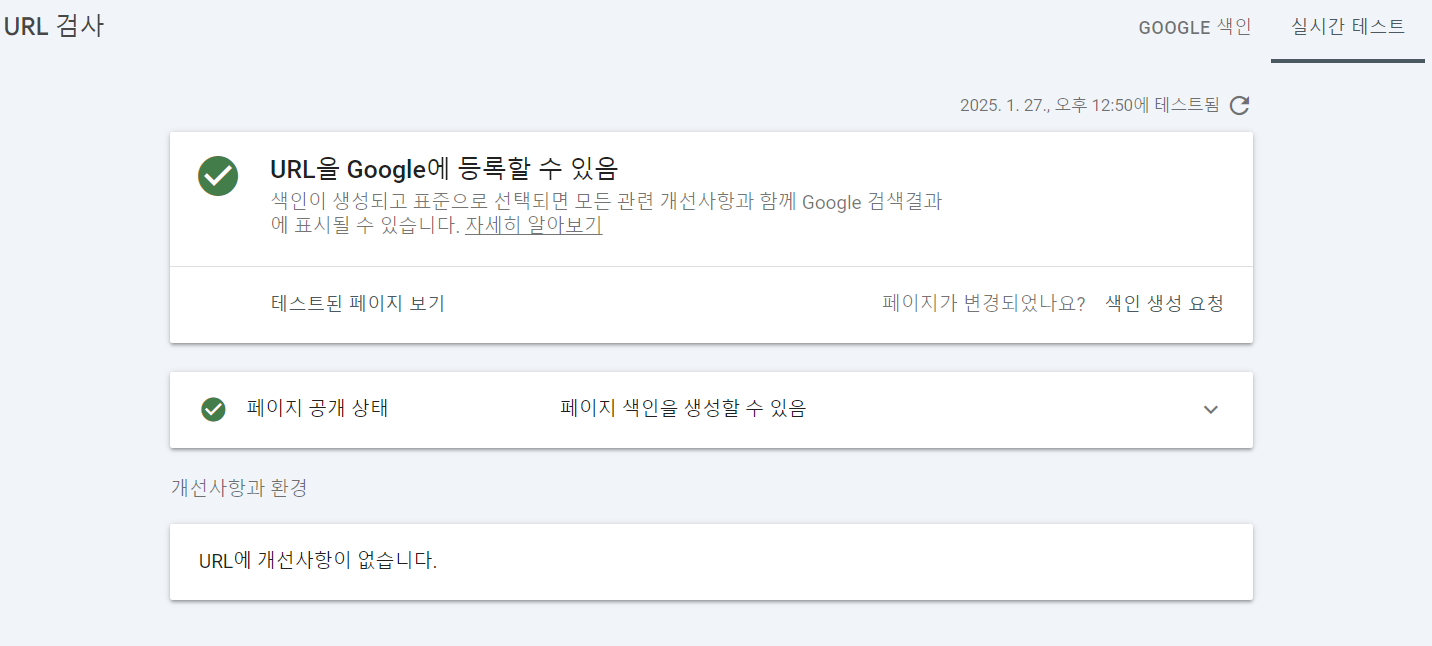
제대로 잘 색인되는지 실제 URL 테스트를 해봅니다.

드디어... 잘 등록이 되었네요.^^
사실 시간이 지나고 나면 /m 문자가 들어간 모바일 주소도 인식을 하게 되기 때문에 기다림이 필요하다고 하는데요.
그래도 언제까지고 기다릴 수만은 없으니까 또 다른 해결방법에 대해서 알아보도록 할게요.
티스토리의 모바일 웹 자동 연결 설정 해제
티스토리에는 모바일 주소도 있기 때문에 모바일주소와 웹주소의 인식오류로 리디렉션이 자주 발생한다고 해요. 그런 오류를 줄여줄 수 있는 방법을 소개해보도록 하겠습니다. 구글 크롤러가 모바일 기기로 접속할 때 티스토리 블로그가 자동으로 모바일 페이지로 리디렉션 되는 것을 제대로 처리 못하기 때문에 이를 해결하기 위해서는 모바일 페이지로 리디렉션 기능을 차단하고 모바일에서도 PC에서 보이는 동일한 화면을 보여주는 반응형 스킨으로 변경해 주는 것이 좋습니다.


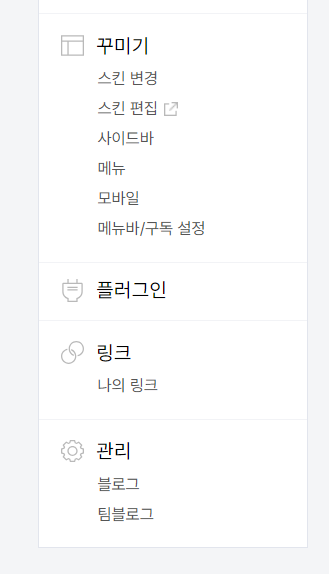
꾸미기 카테고리에서 모바일을 클릭합니다.

티스토리 모바일웹 자동 연결을 사용하지 않습니다.로 변경사항 저장!

색인 생성 요청을하면 끝 !

참 어렵지만 그럼에도 불구하고 잘 고쳐서 티스토리 열심히 써보도록 합시다. ^_^
'블로그 관리 정보' 카테고리의 다른 글
| 티스토리 애드센스 광고 : 제목 위 광고, 하단 앵커광고 고정하기 (1) | 2025.02.04 |
|---|---|
| 구글 애드센스 애드고시 합격 후기 : 자동광고 설정 (0) | 2025.02.02 |
| 티스토리 robots.txt 등록하기 문제 해결 방법 애드센스 정책위반 (2) | 2025.01.27 |
| 구글 서치 콘솔 등록 2가지 방법 : 플러그인 HTML편집 (1) | 2025.01.24 |
| 구글 서치 콘솔 등록하기 (0) | 2025.01.23 |



